治療院のホームページを閲覧するとき、パソコン以外から閲覧する人がどんどん増えてきています。数年前に半分に達したと思ったら、今では半分どころではなくなってきました。
これを書いている2020年の時点で、僕のクライアントのサイトから判断すると、だいたい7割~8割がパソコン以外からのアクセスです。
こうなると、閲覧する人がスマホでどう見ているのか?をしっかり知っておかないと、集客数に大きく響くことになります。実態はなかなか見えにくいものです。だって他人の考えていることってわからないですから。
っちゅうことで、以前僕のメルマガ読者さんにご協力いただいて、スマホに関するアンケートを実施しました。現時点で254名の方にご回答いただきました。ご協力いただいた皆さま、本当にありがとうございます。
この記事は質問項目とその回答を順番に掲載し、そこに僕からの考察を付け加えております。スマホから集客したいと考えているならば、必ず読む価値があるので、どうぞ。
アンケート回答者の層について

今回のアンケートは必ずしも世間一般の全体を反映するものではありません。なぜなら僕のメルマガ読者層に偏りがあるからです。
僕のメルマガは年齢などを情報は取っていません。なので憶測になるのですが、このアンケート結果の判断材料のひとつになるので、メルマガ読者さんの層について少し述べます。
- 職業:小規模治療院経営者
- 年齢:30代~40代
- ネット:どちらかというとネットやスマホに疎い方が多い
こういった特徴があります。ここは先にお断りしておきますね。正確な手法で取ったアンケートではありませんので、そこはご了承ください。
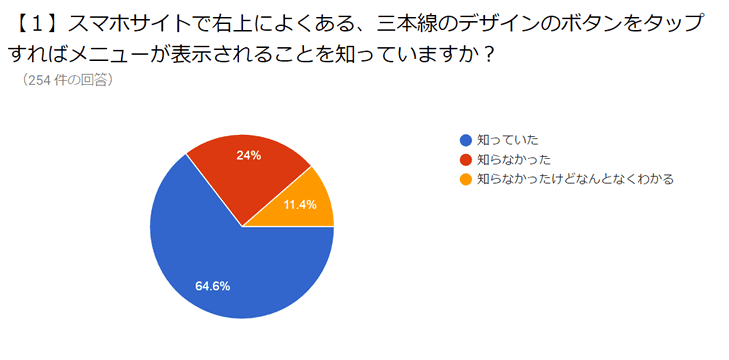
質問1:右上によくあるメニューについて

質問1はスマホサイトの右上によくあるメニューについてです。こちらの画像にあるようなものです。

スマホは画面が小さいので、すべてのメニューを羅列するのは好ましくありません。かといってメニューがないと知りたいページにたどりつけません。こういった事情からこういった三本線のメニューを付けるのがスマホの主流になっています。
これをタップすれば、メニューが現れる仕組みなのですが、これの存在について聞いたのが質問1です。その結果が
- 知っていた 64.6%
- 知らなかった 24%
- 知らなかったけどなんとなくわかる 11.4%
このメニューのことを知らない人が3分の1以上いたんですね。これは治療院のスマホ集客を考える上でけっこう重要なことです。なぜなら、画像のような状態で放置してしまうと、かなりの取りこぼしが生まれるからです。
後の質問になりますが、スマホでページを閉じてしまうきっかに「知りたい情報にたどりつけない」という回答が2番目に多く選ばれていました。この三本線の存在を知らなければ、知りたい情報にはおそらくなかなかたどりつけません。つまり、離脱の大きな原因になるということです。
なので、あなたがスマホサイトで、この画像のような状態になっていれば、それは直したほうがいいのです。少なくとも、三本線だけで止めるのはなく、下に「メニュー」とか「MENU」といった文言を入れておくべきです。
そうしておけばある一定数は、それをタップすればメニューが表示されるということがわかります。逆にそれがないとそのまま知りたい状態に辿り着けないという事態になり、多くはそのまま離脱してしまうのです。
実際に弊社のウェブ制作担当者も同じでした。最初は三本線のみのサイト作ってきたので、下に表記を入れるように指示しました。でも彼の言い分は「こんなの誰もわかってるから必要ないと思う」でした。
そう。ウェブ制作をする人は、当たり前ですがウェブ詳しい人です。詳しい人からすれば、なんでこんなことがわかんないの?と思うのです。で、「そんな表記ダサいし付ける必要なんかない」となってしまうのです。
あなたの治療院のサイトも三本線だけになっていませんか?なっていたら作ってもらった業者に頼んで修正してもらいましょう。もし弊社の担当者のような回答が返ってきたら、この記事を見せてあげてください。こんなにも知らない人がいるんだよ!って
特にそれなりに年配の方もターゲットにしているなら絶対に修正したほうがいいです。
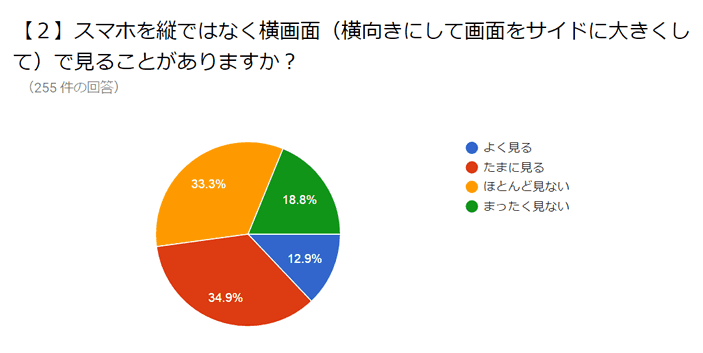
質問2:横画面の使用について

質問2はスマホを横にして使用するかどうかです。質問しておいてなんですが、この質問をするには、そのシチュエーションも聞くべきだったと後悔しております。
この質問を入れた理由は、基本的にスマホサイトは画面を縦にして見ることを前提に作っているからです。少なくとも弊社の場合はそうです。なので、横画面で見られるとレイアウトが崩れてしまうことあるんですね。
もしこの質問の回答で、横画面で見ている人が多ければ、横画面でもレイアウトが崩れないような対策が必要だという結論に達することができるのです。
この回答を見る限りでは、現時点ではそこまでの必要性はないのかなと思いました。そもそもレイアウトが崩れる頻度は少ないです。なので、横画面にしてみる人の割合からも考えて、そこに力を入れる優先順位は低いと思われます。
あと、これは余談になりますが、このあとに複数に人にヒアリングした結果、横画面を使う理由で最も多かったのが動画を観るときでした。基本的に治療院のサイトは動画が主流ではないので、そこから考えても、横画面対策の必要性は低いと考えています。
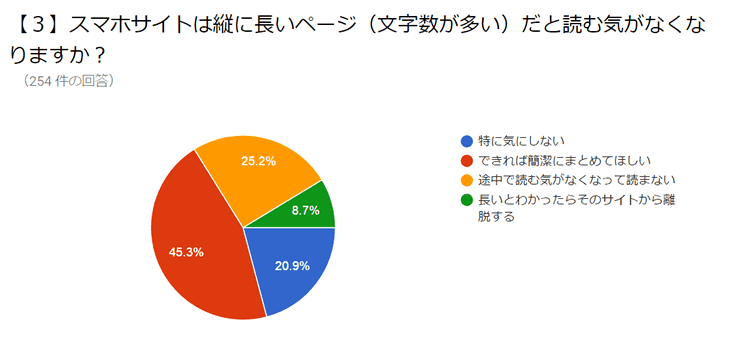
質問3:縦に長いページについて

弊社で作るサイトも、トップページはそこそこな情報量を入れています。これをパソコンで観るぶんにはそこまで気にする必要はありません。しかしスマホでやたらと長いページだとスクロールも大変で、読み手に嫌われることが多々あります。この質問3はそういった背景からの出た質問です。
特に気にしないと回答した方が20.9%。ということは、約8割の方が長すぎるコンテンツにはなんらかのマイナス感情を持っているんですね。もちろん、ここでいう「長い」の定義は曖昧です。完全にその人の主観なので、何文字以上をもって長いととらえるかわかりません。
とはいえ、今回のアンケートでは、3人に1人は読まないと回答しています。これはまぎれもない事実です。長すぎるコンテンツにはマイナス面もあるということは認識しおくべきです。
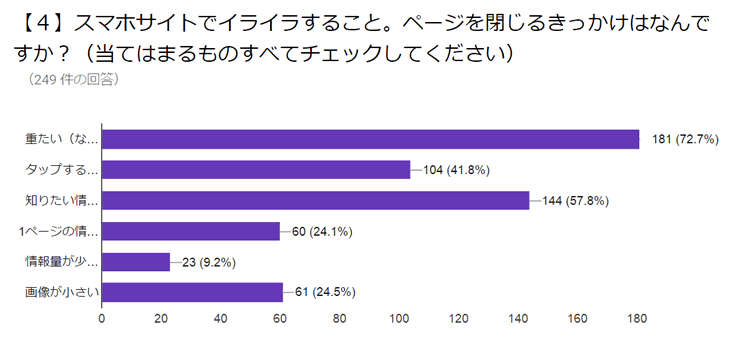
質問4:スマホサイトでイライラすること

画像では回答が表示されていないので、以下に詳細を書きます。
- 重たい(なかなか表示されない)181(72.7%)
- タップするところが小さい 104(41.8%)
- 知りたい情報に辿り着けない 144(57.8%)
- 1ページの情報量が多い 60(24.1%)
- 情報量が少ない 23(9.2%)
- 画像が小さい 61(24.5%)
スマホサイトに限らずですが、webページでもっとも気にすべきは訪問者の離脱です。離脱させずにいかにそのサイトを読んでもらかが勝負なのです。この質問では、その離脱の要因となるものを聞いています。
※複数回答可なので%の和は100を超えています。
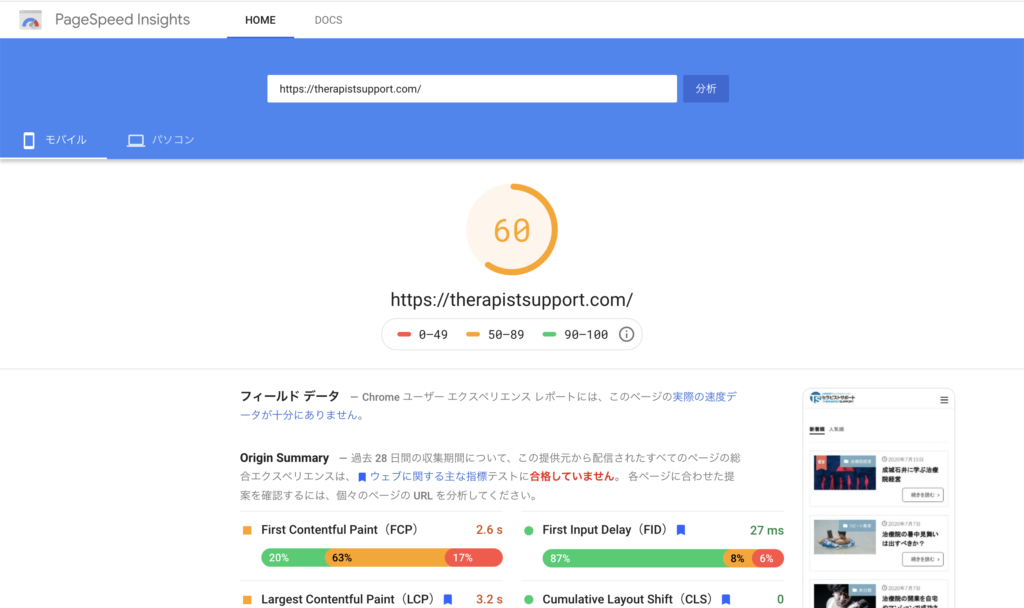
ダントツのトップはサイトが重たい(表示スピードが遅い)でした。確かになかなか表示されなければ、僕もイライラしてそのサイトを閉じます。内容うんぬんではなく、閲覧することができるかどうかがもっとも大切なんですね。
あなたのスマホサイトの表示スピードを計測するには、PageSpeed Insightsを使ってください。モバイルの評価で50点を下回るようだったら、画像を圧縮するなどの改善を試みてください。使ってみるとわかりますが、どうすればもっと軽くなるかの提案をしてくれます。それに従ってできることをしましょう。

表示速度が遅い以外に目立ったものは、「知りたい情報にたどりつけない」と「タップするところが小さい」のふたつ。知りたい情報にたどりつけないは、質問1でも触れました。
スマホをスクロールするのはけっこう面倒くさいです。そしてパソコンに慣れた世代ではスマホは情報を探しにくいと感じています。なので、メニュー、電話番号など必要な情報は迷わずに辿り着けるようにする必要があります。
弊社で作成するスマホサイトもそうしていますが、基本は画面に常に固定表示させておくのが無難です。(この固定が鬱陶しいという人もいないわけではないのですが・・・)
質問5:スマホでイライラすること2
ここは唯一自由回答のところです。質問4で選択肢に入っていなかったことで、スマホでイライラして離脱する要因になるものを自由にあげてもらいました。
- サイドバーが一番下に表示される
- スクロールしても欲しい情報にたどり着けずにいる(見つけられない)とサイトを見たくなくなる
- 見づらい。スマホ対応していない。
- ガラ系なのでスマホはよく知りません。
- 広告が鬱陶しい
- スマホ専用サイトは文字が大きく出来ないときがある。
- 広告が煩わしい
- 内容がイマイチだったり、思っていたイメージと大きく違った場合
- 操作方法がイマイチ分からない。
- 画像に書いてある文字が小さくて読めない
- 文字だけ
- 広告がチラつく
- 4の質問で有った画像が小さい事より画像を大きく出来ないことにイライラする事がある。
- 字が重なってる
- スマホ使ってないのでわかりません
- 横画面にしようとすると、対応していないサイトがある
- 字が小さいので読む気がしない
- 何回もクリックするのが面倒。
- 情報量が少ないと、キャッチーなコピーに走りすぎて怪しい(笑)
- 広告がわずらわしい
- 広告が多い
- ページの上に広告があって消そうとする✖️が小さく、閉じようとすると触ってしまって開いてしまう。あれはずるい。
- 画面の動きが激しい
- ごちゃごちゃ記載されていると何が言いたいのか良く解らない。
- 読むのが面倒
- 広告が邪魔な時
- 字が小さい
- 電話番号が見つからない
- 知りたい事を探るので、ひど過ぎなければ閉じない
- 字ばっかり
- 箇条書きの項目にチェックマークとバツを多用しているサイトは胡散臭くてすぐ閉じる
- 時間がもったいない
- 広告バナーがチラチラして、押したつもりないのにそのサイトにいっちゃう時
- どういったサイトかすぐにわからない
- 文字が遅れて表示されるような余計な細工がしてある自分よがりなページは嫌です。見る人のことを全然考えていない
- ページを閉じる原因ではありませんが、白抜きの文字を使っていると基本を知らない勉強不足な業者だなと思ってしまう。デザイナーでウェブマーケティングを知っている人が少ないすぎて情けなくなります。
- 宣伝広告が多い
- 老眼なので、眼鏡がないと読めない
- 勝手に出てくる広告が邪魔
目立ったのが広告に関することです。でもこれは治療院のサイトにはあまり関係ないですね。
あとは、なにか参考になるようでしたら、あなたのほうで参考にしてください。すべての少数意見を反映させることは難しいです。矛盾する要望などもありますから。なので、あくまで参考意見として考えてくださいね。
質問6:画像に関すること

質問6はあんまり治療院には関係ないです。なんで入れたかというと、ウチのウェブ担当者がこの項目も入れてくれって言ったから(^^;)
結果を見ての感想は、みんなけっこう画像検索使ってんだなと思いました。
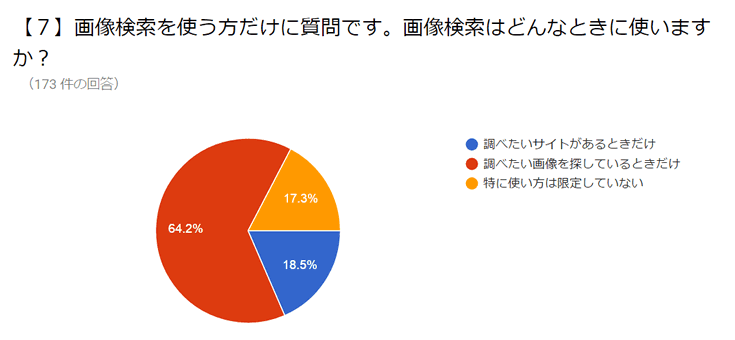
質問7:画像にかんすること2

これも治療院にはあんまり関係ないかも。ただけっこう画像検索をされている人がいるので、画像の代替テキストなどはキッチリいれておくほうがいいです。
不自然なものになってはいけませんが、自然に入れられるようであればキーワードも入れるといいです。
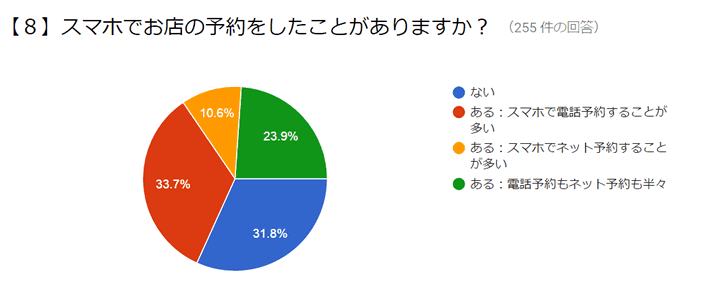
質問8:スマホでの予約に関して

最後の質問はスマホでの予約に関してです。これを質問した意味は、スマホを使っている人がどういった予約方法を取るのかを知りたかったからです。
ここまでの質問の中にも出てきましたが、スマホで知りたい情報にすぐに辿りつけるようにすることは非常に大事です。その知りたい情報の中でも最も重要なのは予約を取るために必要な連絡先です。電話予約する人にとっては、それは電話番号です。ネット予約する人にとっては、ネット予約フォームです。
今回のアンケートでは、スマホでは電話を使って予約を取る方が多いとの結果がでました。かといって、ネット予約する人も無視できるほど少ないというわけではない。つまり、できるだけ両方に辿り着きやすくする必要があります。
ただし、優先順位としては、電話番号が上位にきます。電話で予約する人のほうが多いからです。ただしこれは年代などによってかなり変化しそうな気がします。両方ともしっかり辿り着きやすくしておくのが無難ですね。
これも弊社での話になってしまいますが、ウチのウェブ担当者はスマホ使うぐらいだからネット予約が多い。と思っていたようです。でも実際は違った。やはりどうしてもネットに詳しい人はそう考えてしまいがちなのかもしれません。
あなたの院のサイトを作ってくれる業者さんも、ひょっとしたらそう考えて、電話番号よりネット予約を目立たせようとしたり、もしくはネット予約のみ表示するかもしれません。ターゲットによっては正解かもしれませんが、今回のアンケートの結果だけから考えると、そこは改善の余地がありそうですね。
以上、先日僕のメルマガで実施したスマホに関するアンケート結果についてでした。冒頭に書きましたが、今はスマホでのアクセスが多い時代になりました。
スマホでアクセスする人の行動や考えを知らずしていいサイトは作れません。今回の記事を参考にあなたの治療院のスマホサイトも改良を加えていってくださいね。
そして最後にもう一度。アンケートにご協力くださった先生がた、ありがとうございます。本当に感謝しています。